
Quore Hospitality
Quore is the world’s leading cloud-based enterprise software tool that enables hotels to manage day-to-day operations with ease, from anywhere. We make the lives of hotel staff and management easier, so teams work smarter and guests stay happier.

With a focus on usability, technical scalability and brand consistency, I led the product design team through a mobile and desktop product redesign and creation of a global component library.

The Big Goals
+ A better mobile experience—streamline login and build natively to increase performance
+ Global component library for scalability and brand consistency
+ Simplify overall navigation to make features more discoverable and increase adoption


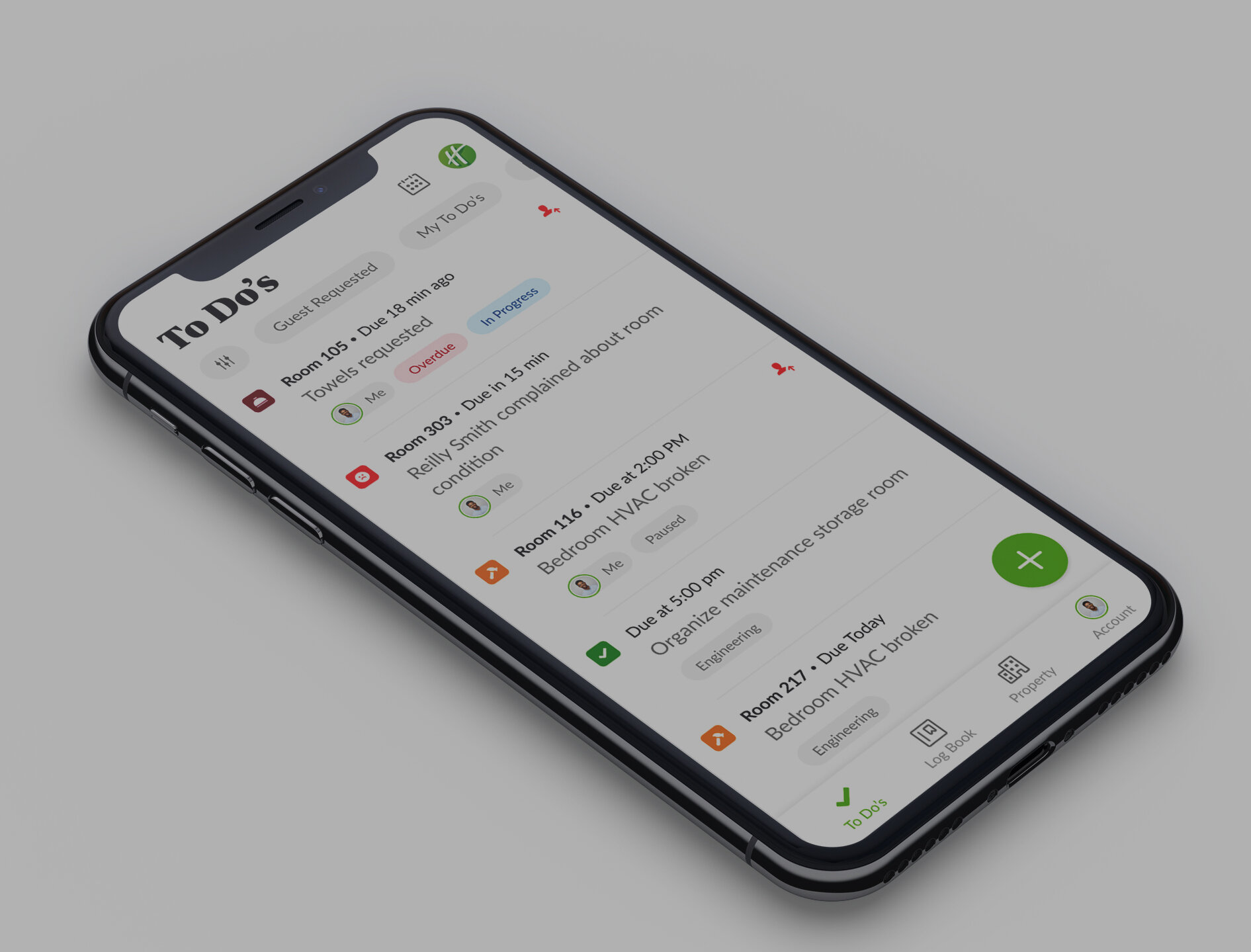
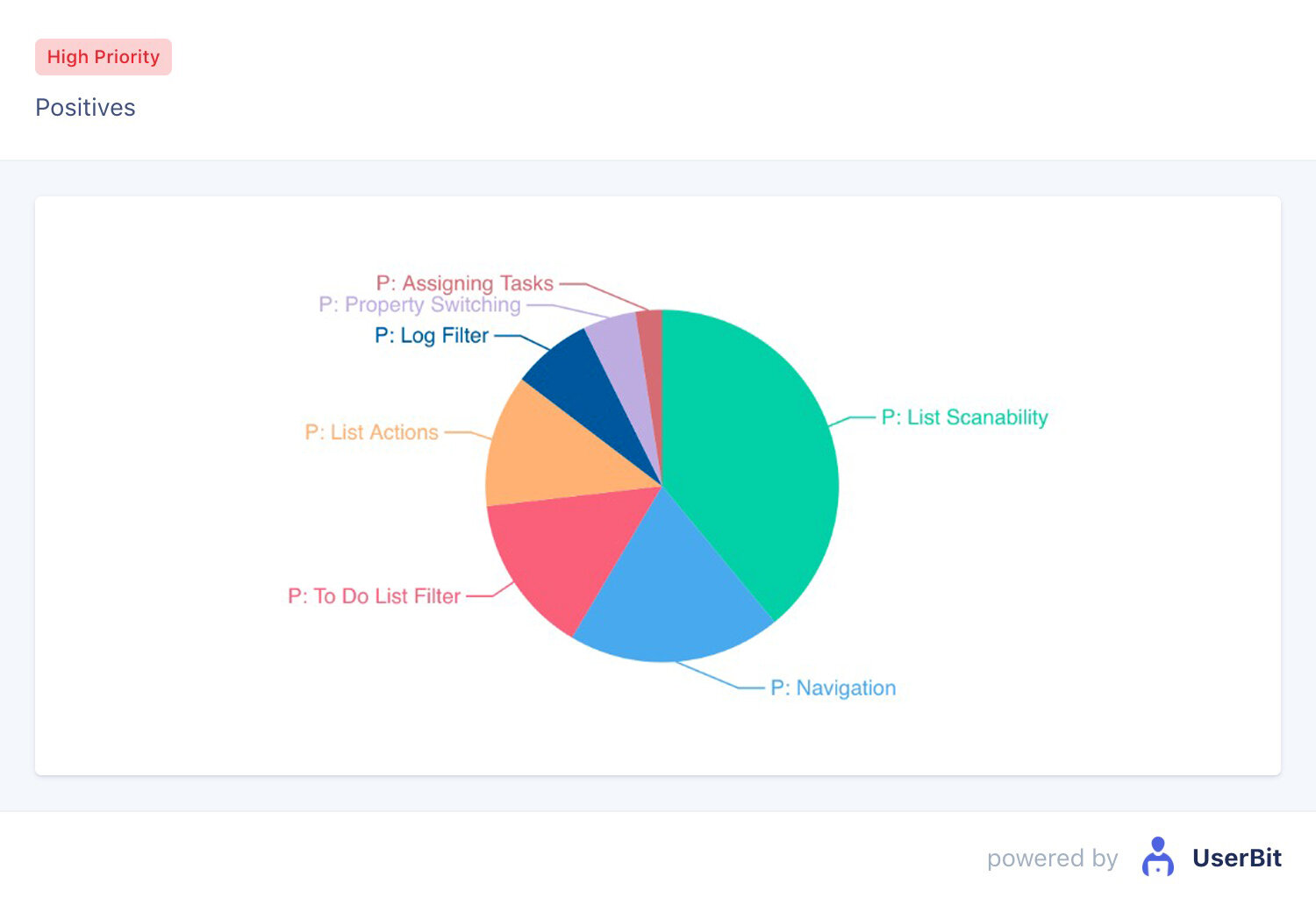
The new mobile app design was extensively user-tested using clickable prototypes to ensure usability and validate early on that we were meet the needs of our customers.

Global UI Component Library
+ A tool for designers—built into Sketch, Adobe XD, and Figma
+ Components for every UI pattern—Buttons, icons, dropdowns, inputs, lists, controls, etc.
+ A tool for developers—built into Storybook Vue components


I oversaw the buildout of our customer knowledge base to ensure customers have a self-service resource for learning and problem-solving.

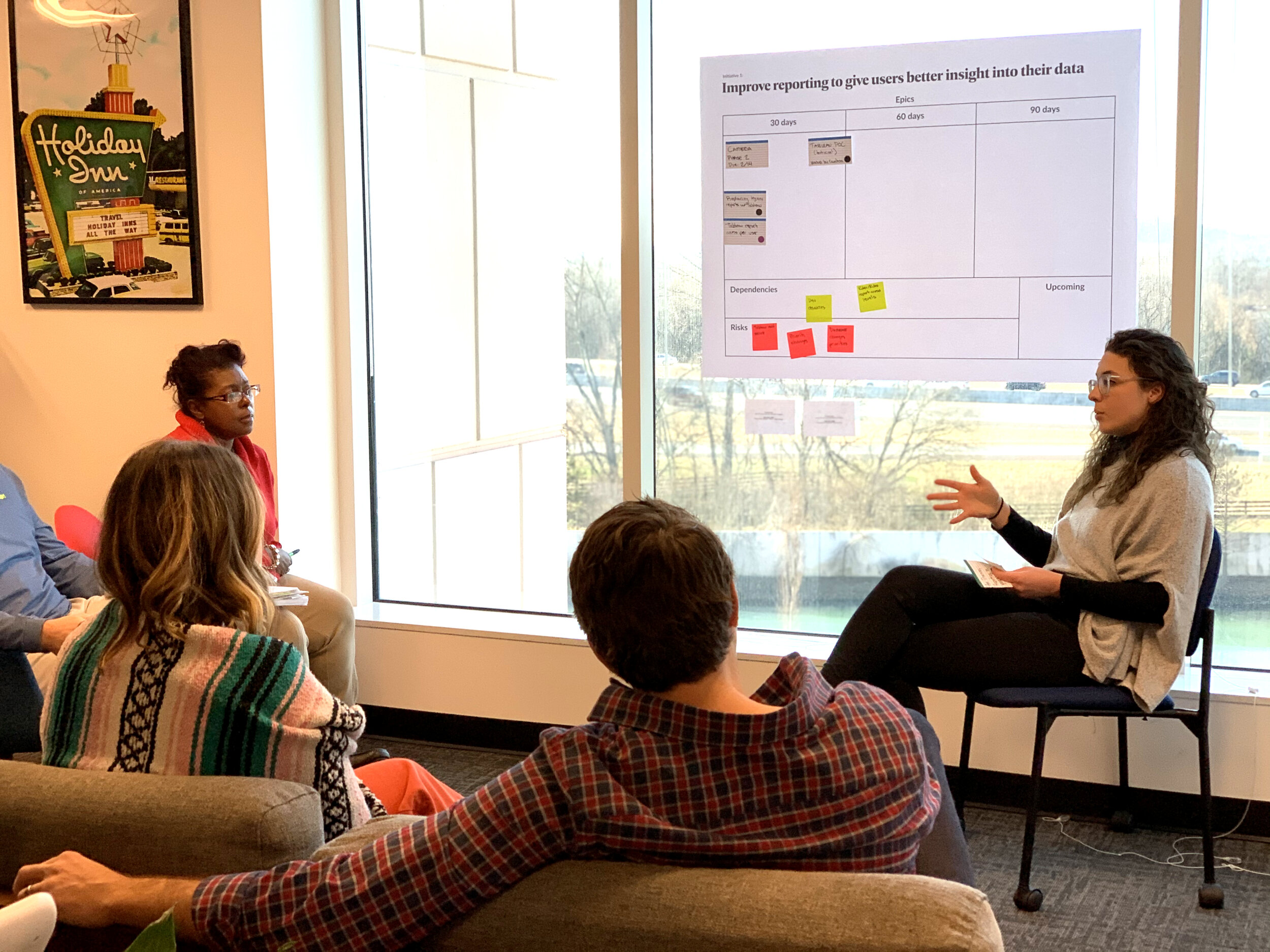
Product Development Process
I led the product department in defining our product development lifecycle and established a quarterly cadence of roadmap planning to align the product with the business and work towards our product vision.